How To Use Clipping And Masking Techniques With CSS

Clipping and masking are two commonly used operation in computer graphics which are used to hide some parts of elements and show other parts.
Clipping defines the region of an element that is visible. Masking is a method of ‘hiding’ a portion of an object based on another object. Masks are images; clips are always vector paths. Outside the path is transparent, inside the path is opaque.
Following is a simple example of using clipping and masking technique with CSS.
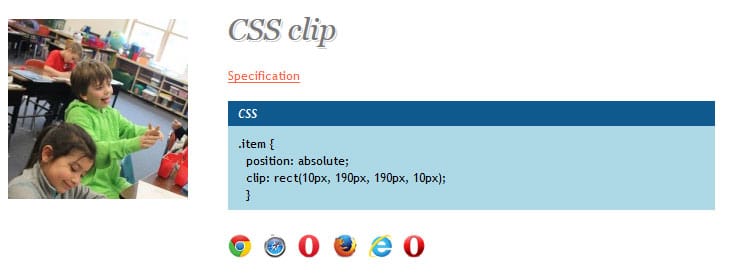
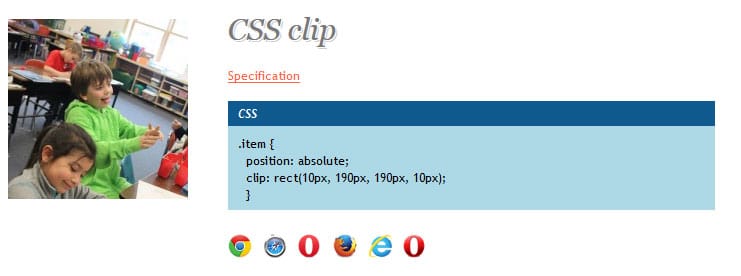
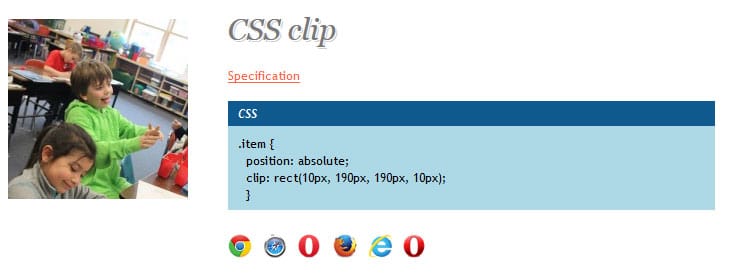
The Old/Deprecated clip
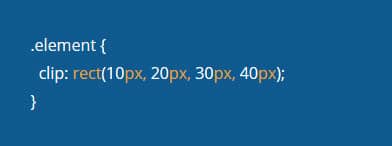
- The first presence of clipping in CSS (other than overflow: hidden; trickery) was the clip property.

The New clip-path
- The new, recommend version of applying clipping to elements in CSS is clip-path.

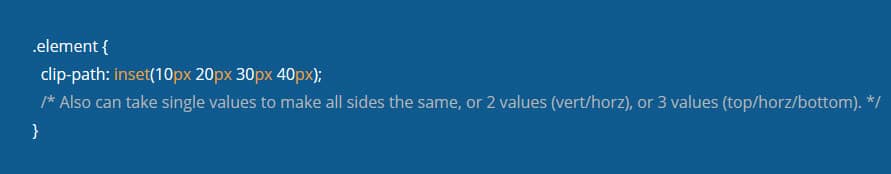
- The new way to do this is with inset():

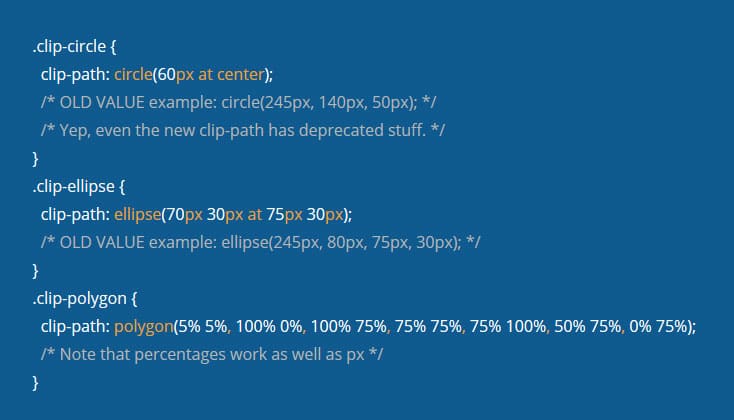
- clip-path though (in some browsers), is circles, ellipses, and polygons.

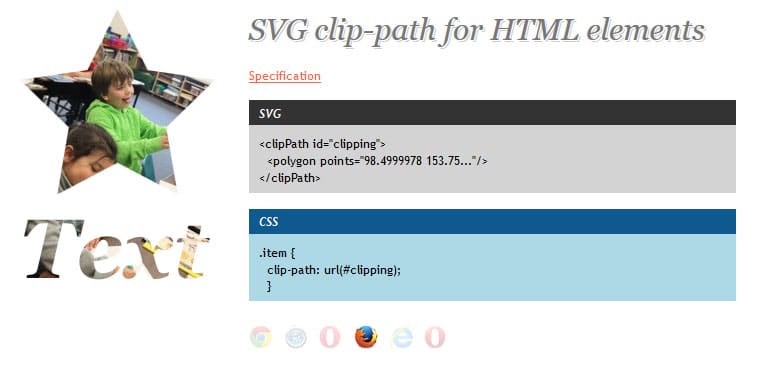
Result

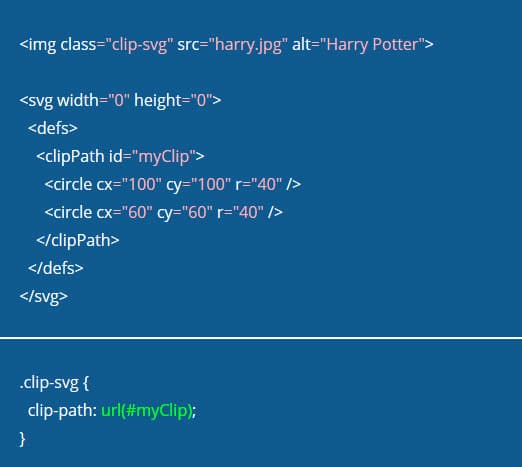
Using clip-path with an SVG-defined
- You don’t have to define the clip-path value right in CSS, it can reference a element defined in SVG. Here’s what that looks like:


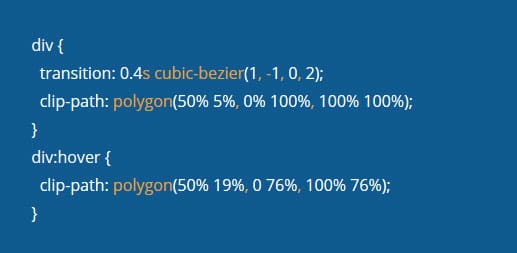
Animating/Transitioning clip-path
- When you declare a basic shape as a clip-path, you can animate it!


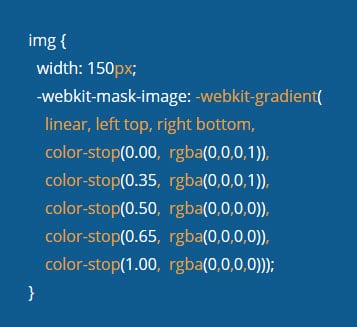
- There was a WebKit-only version of masking where you could link up a raster image or define a gradient to be a mask.

Example:
Html Code:
<img class=”” src=”Image-path” alt=”” title=””>
CSS Code:
img {
width: 150px;
mask-image: -webkit-gradient(linear, left top, right bottom,color-stop(0.00, rgba(0,0,0,1)),color-stop(0.35, rgba(0,0,0,1)), color-stop(0.50, rgba(0,0,0,0)), color-stop(0.65, rgba(0,0,0,0)),
color-stop(1.00, rgba(0,0,0,0)));
}

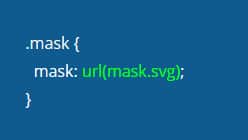
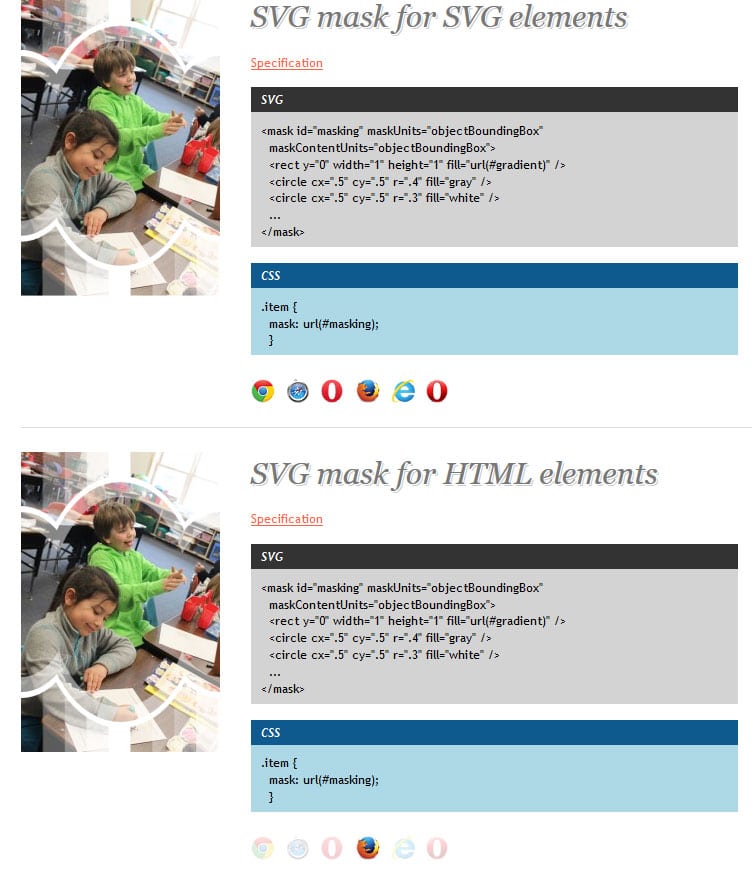
link up an entire SVG file as the mask, like:

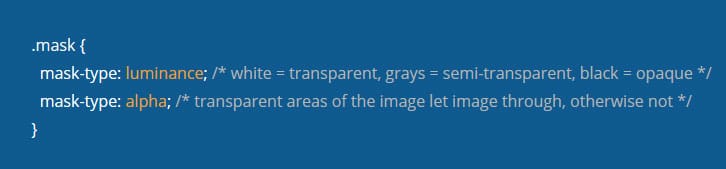
Mask Types

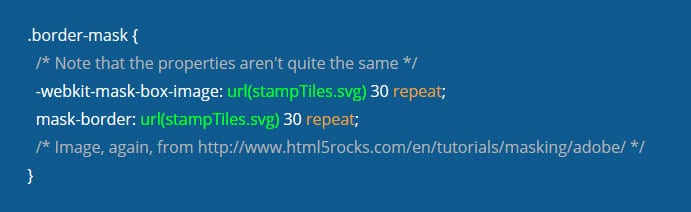
Border Types
- The corners are used in the corners, the edges (can be) repeated along the edges, and the middle (can) stretch in the middle.

- Different properties and even values have different support levels all over the place.
- As far as prefixing goes: use the non-prefixed and -webkit- prefix on pretty much everything.
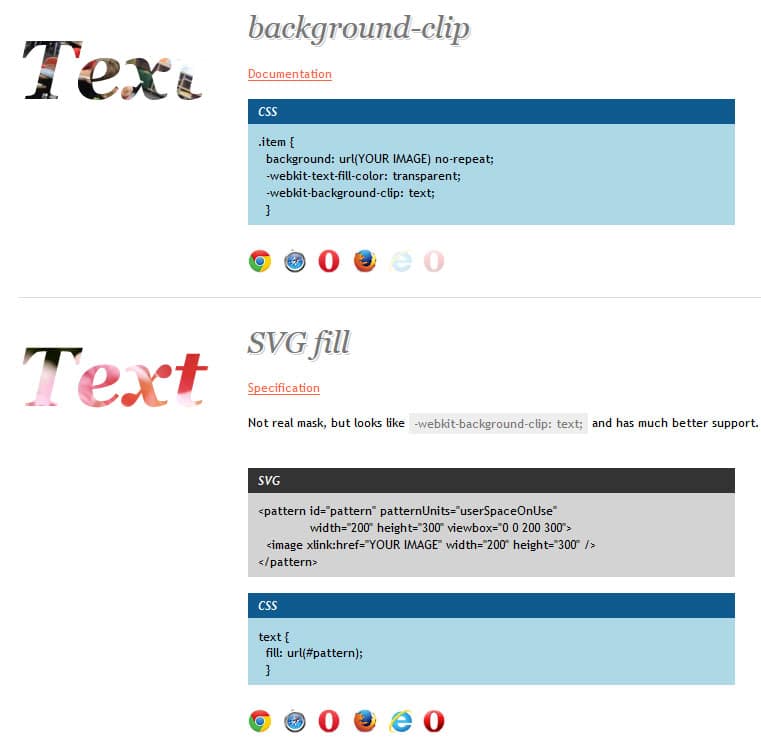
Some of Example of browser support:








If you are looking for a Website Design Services, UX/UI Web Design, Online Store Design, Ecommerce Website Design, Please Explore our Website Design Services! We also provide Website Redesign Services, Online Store Redesign and Ecommerce Website Redesign Services. For More Information, Please Visit Our Website Redesign Services!



