The Complete Guide to Speed Up WooCommerce Store!

Are you wondering how you can speed up your WooCommerce Store?
The question concerns not only you, but pretty much every company, whether small or large. An optimized loading time is desirable for every company, but especially for WooCommerce Store. It’s no longer a secret that the slow WooCommerce stores can cost you in many ways: poor conversion rates, an increase in cart abandonment and a very significant decrease in Loyalty to the client, brand picture, tourists and even SERP visibility. This ultimately leads to less sales for you and your business.
Nobody likes to wait – whether offline or online. The reason why almost all WooCommerce stores now prefer Web Performance Optimization is this very important fact. In this article, you will find out everything you need to know in order to accelerate your WooCommerce stores to the maximum and ensure that the store remains an important part of your sales.
What is the optimal page load time?
There is no prescribed optimal page time. However, popular advice from an expert is to keep it under 2 seconds. As you can imagine, page load time is an important performance metric in web page optimization. If your WooCommerce store loads in more than two seconds, you have a lot of work to do.
How do you analyse web performance?
There are several tools online to measure the loading time of a website. We recommend google tools that you can use to get multiple performance metrics of your website.
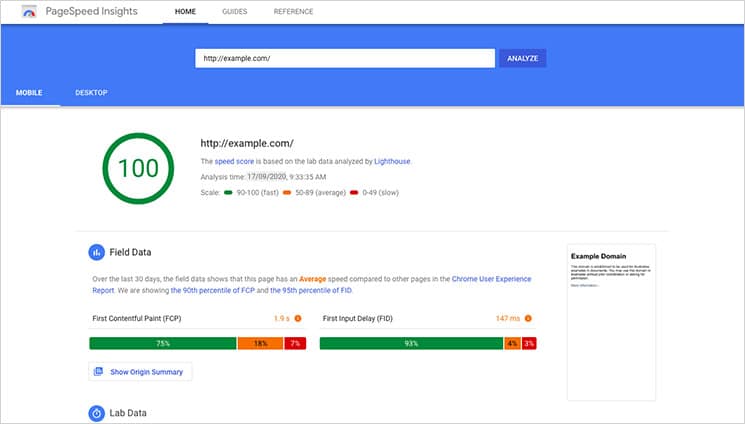
Google PageSpeed Insights
Google PageSpeed Insights offers target-specific technical guidance on web performance optimization by priority. We strongly recommend that you solve high and medium importance issues first to make sure there are no critical performance issues.

Note that a bad rating doesn’t necessarily mean slow storage. However, solving these issues can have serious implications for a WooCommerce store’s performance.
9 Tips to Speed up WooCommerce Store
Let’s look at the 9 tips which will help to boost your WooCommerce store’s performance.
1.Optimize images for the web
The image optimization is essential for the general speed optimization of the WooCommerce store. In fact, images often represent the majority of the bytes downloaded for a page. Therefore, the image optimization often leads to a reduction in the page size and thus helps you to speed up the WooCommerce stores. This also has the advantage that the consumption of the client bandwidth is reduced. Understand that optimizing ecommerce store performance is not “one size fits all”. This means that I won’t give you any specific plugins, but will describe general strategies for image optimization. Check out the Top Website Speed Optimization Best Practices!
1.1 Image formats
The right image format can make a huge difference in how quickly your online store loads.
JPG: Use JPG for photos, high-resolution images where there is a lot of detail to display.
PNG: Use PNGs for icons, logos, diagrams, etc.
GIF: GIFs aren’t that bad for small objects, but very rarely superior to PNG. So, use GIF only if you want the animation.
1.2 Image compression
You can compress images manually, but it’s a hassle to say the least. The JPEG & PNG Compress Images plug-in offers the best performance other than being easy to configure. You only need an API key and the plugin is available for your WooCommerce store.
1.3 Eliminate and replace images
The very first question you need to ask yourself, Is this picture necessary? Good design should be simple, without overloading the image. As we know, a well-placed picture carries more information than a thousand words.
1.4 Responsive images
What if a mobile visitor visits your store? A 1200px image is unsuitable for the user. Because of this, some developers created the responsive images plugin, which displays the correct image size based on the width of the screen.
1.5 Image dimensions
Make sure that you don’t upload unnecessarily large images that are unnecessarily large. Resize the images manually or use a plugin like Imsanity to automatically resize the images to an acceptable size.
2. Optimize website code
The number of files in a WooCommerce store can be staggering for many users, and the number just keeps growing over time. The result is slow WooCommerce stores, as visitors’ browsers have to upload large files for each page.
2.1 CSS resources
There are several techniques for optimizing CSS resources. One of them is to simply keep the number of stylesheets to a minimum. The browser has to wait for all stylesheets to be fully loaded before displaying anything to the visitor. By reducing the number of stylesheets, you speed up the WooCommerce store considerably for visitors.
Reducing the number of stylesheets is good, but with WooCommerce, it’s almost impossible. The topics are very often focused on “features” and of course there is a style sheet for each feature.
With a plugin like Breeze it is possible to easily link these files. Note that chaining is a delicate process and it often happens that this operation destroys your WooCommerce store
2.2 JavaScript files
Like CSS resources, large JavaScript files have a negative impact on page loading speed. Developers can use the same minimization and compression tactics that they use with CSS files.
In contrast to style sheets, it is possible to render “async” scripts in such a way that they no longer block the display and thus speed up the WooCommerce stores. Sometimes chaining and changing the loading type can also interrupt WooCommerce stores. The more scripts you have, the harder it will be to optimize them.
2.3 File compression
The best-known compression is Gzip compression, which reduces the dimensions of static resources. for example, you can compress JavaScript files to half the first size without affecting performance. to seek out the compression status of your store, try the Gzip compression test.
3. Optimize HTML code
Your HTML code is the roadmap that the servers need to read. Using this map, the server can compile and deliver the pages requested by the visitors. Note, however, that it is your responsibility to keep your code as clean as possible. Things like extra spaces and hidden text (for Black Hat SEO) in your code can have a huge impact on page load times.
4. Start cleaning up
At some point the WooCommerce stores will only slow down because the databases are often overcrowded. Here are some important “spring cleaning” areas that will help you speed up the WooCommerce stores.
4.1 Clean up the database
You already know how to limit the revisions to the WooCommerce product pages. However, you also have to remove the revisions that are already in the database. There is nothing like the WP optimization plugin for that.
WP-Optimize not only removes problematic revisions, but also cleans up the entire database of the WooCommerce store. It’s also possible to automate the clean-up process so you can work on it without pauses.
4.2 Limit external resources
It is important to keep the number of external resources to a minimum, as not every resource can be optimized. In almost all cases, these external resources slow down your ecommerce store. A good way to reduce dependence is to use reliable sources such as Google Fonts, which are responsible for all font-related problems.
4.3 Restricted expansion numbers
In fact, it does not depend on the number, but on the quality of the extensions used. On the other hand, the more active extensions you have, the more difficult it becomes to control quality. It is therefore a good practice to regularly take stock of your extensions and ensure that the active extensions are relevant. If you have the opportunity, replace some extensions with equivalent code.
4.4 Revision control
WooCommerce offers a standard revision control on the product pages, with which you can go back and see changes on the product pages. While this seems like a good thing, revisions can also lead to performance issues.
4.5 Affiliated Ads and Products
Affiliate ads and products are no exception. If you advertise in your WooCommerce store, use a single network and do not let the advertising drive you crazy. Affiliate ads are often hosted in the form of images on external servers.
4.6 Restrict installed plugins
You should only install the most important plugins on your site. You should choose the plugins with a reputation for speed and performance. To gauge the speed of the plugins, I recommend Query Monitor, a great tool that gives a good idea of how long it takes to load each plugin and whether it’s worth keeping on your WordPress website.
4.7 Widget and tools for sharing
Social sharing widgets like Facebook and Twitter can slow down your WooCommerce store significantly. These widgets are getting slower and slower in your WooCommerce store:
- Download from external resources
- Internal dependency on DNS queries
- Add additional HTTP requests
- Enlarge the page
Owners of WooCommerce stores should remove these widgets and use simple share buttons.
5. Minimize redirects
Every time someone clicks a link to a page in your WooCommerce store, the server counts it as a redirect. Essentially, the server needs to redirect visitors to the right place. While this only takes a few seconds, it may seem like an eternity to users and will directly add to your store’s bounce rate.
If you have tons of redirects on your website, you are consuming server resources and increasing the last page load time for visitors. So, if you can reduce the number of redirects you will see a noticeable jump in the page loading speed.
6. Use server and browser cache
The Breeze WordPress Cache plugin is honestly not easy to beat when it comes to performance and ease of configuration. The developers tested the various cache plugins and found that Breeze performed significantly better. This is especially important because the more complicated a plugin is to configure, the more likely it is that users will make configuration errors.
6.1 Browser cache
A browser cache can significantly speed up the WooCommerce stores for visitors who visit multiple pages of your online store. In fact, the browser can cache all static files like style sheets and JavaScript files. This allows the pages to be viewed repeatedly much faster.
6.2 Server cache
A WooCommerce store is dynamic and you have to make it static to speed it up. Otherwise, each of your servers has to fetch all assets from the database and wastes valuable time. If your server supports a caching solution, it would just return the HTML.
7. Reliable hosting
Hosting is in many ways the main factor influencing the efficiency of WooCommerce store. In fact, the underlying hardware architecture is responsible for handling the data traffic and providing the relevant data to the users. Hence, the best WordPress hosting should be your first priority.
Cloud hosting
Cloud hosting offers the best mix of performance and cost for WooCommerce stores. The good thing is that most cloud hosting providers follow a pay-as-you-go model, which ensures that you only pay for the resources that the online store actually uses.
During the vacation season, traffic and user requests increase exponentially and traditional hosting solutions could fail in such scenarios. Thanks to the scalability of cloud hosting solutions, companies can continue to grow despite the load on their WooCommerce store
8. Improve UI/UX design
Good performance always starts with good design. Ultimately, performance is about respect. Respect your users’ time and they are more likely to get away with a positive experience. Good performance is good design.
9. Choose Lightweight Theme
In many cases, the aesthetic choice of a website rests with the designers who don’t consider the page loading speed. As a result, the aesthetics of the front end often take precedence over the page loading speed.
When you’re finalizing the theme of your website, we strongly recommend choosing a theme that is lightweight and optimized for performance. Not only should the theme be appealing, but it should also have a clean code base that prioritizes speed over aesthetics.
If you are looking for WooCommerce website development, WooCommerce store development or any other WooCommerce solution related services, please visit our WooCommerce web development solutions! We also provide ecommerce website maintenance services, online store maintenance services and web application security audit. For more information, please visit our ecommerce maintenance services!



