Parallax is handled with JavaScript, more often than not. It is implemented with the the scroll event and modifying the DOM directly in the handler, triggering needless reflows and paints. All this happens out of sync with the browsers rendering pipeline causing dropped frames and stuttering. requestAnimationFrame and deferring DOM updates can transform parallax websites. Have you ever thought what if we remove the JavaScript dependency completely?
Parallax can be used for both separate images or the entire layout of the website. It is quite a universal solution for any project. Parallax with pure CSS will removes all the issues and allows the browser to leverage hardware acceleration resulting in almost everything being handled by the compositor. The result is consistent frame rates and perfectly smooth scrolling. You can also combine the effect with other CSS features such as media queries.
The theory
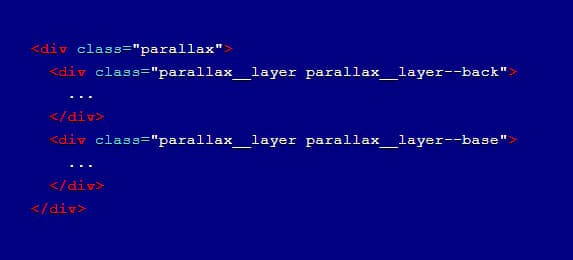
Before we dive into how the effect works, let’s establish some barebones markup:

Here are the basic style rules:

The parallax class is where the parallax magic happens. Defining the height and perspective style properties of an element will lock the perspective to its centre, creating a fixed origin 3D viewport. Setting overflow-y: auto will allow the content inside the element to scroll in the usual way, but now descendant elements will be rendered relative to the fixed perspective. This is the key to creating the parallax effect.
Next is the parallax__layer class. As the name suggests, it defines a layer of content to which the parallax effect will be applied; the element is pulled out of content flow and configured to fill the space of the container.
Next, we have the modifier classes parallax__layer–base and parallax__layer–back. These are used to determine the scrolling speed of a parallax element by translating it along the Z axis (moving it farther away, or closer to the viewport). For brevity we have only defined two-layer speeds – we’ll add more later.
Depth correction
Since the parallax effect is created using 3D transforms, translating an element along the Z axis has a side effect – its effective size changes as we move it closer to or farther away from the viewport. To counter this we need to apply a scale() transform to the element so that it appears to be rendered at its original size:

The scale factor can be calculated with 1 + (translateZ * -1) / perspective. For example, if our viewport perspective is set to 1px and we translate an element -2px along the Z axis the correction scale factor would be 3:

Controlling layer speed
Layer speed is controlled by a combination of the perspective and the Z translation values. Elements with negative Z values will scroll slower than those with a positive value. The further the value is from 0 the more pronounced the parallax effect (i.e. translateZ(-10px) will scroll slower than translateZ(-1px)).
Parallax sections
The previous examples shows the basic techniques using very simple content but most parallax sites break the page into distinct sections where different effects can be applied. Here’s how to do that.
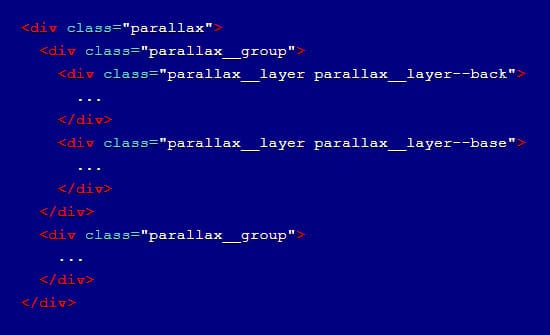
Firstly, we need a parallax__group element to group layers together:

Here’s the CSS for the group element:

In this example, we want each group to fill the viewport so we’ve set height: 100vh, however arbitrary values can be set for each group if required. transform-style: preserve-3d prevents the browser flattening the parallax__layer elements and position: relative is used to allow the child parallax__layer elements to be positioned relative to the group element.
One important rule to keep in mind when grouping elements is, we cannot clip the content of a group. Setting overflow: hidden on a parallax__group will break the parallax effect. Unclipped content will result in descendant elements overflowing, so we need to be creative with the z-index values of the groups to ensure content is correctly revealed/hidden as the visitor scrolls through the document.
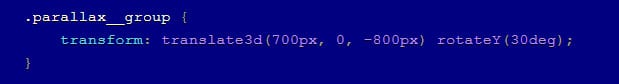
There are no hard and fast rules for dealing with layering as implementations will differ between designs. It’s much easier to debug layering issues if you can see how the parallax effect works – you can do that by applying simple transform to the group elements:

Browser support
- Firefox, Safari, Opera and Chrome all support this effect.
- Firefox works too but there is currently a minor issue with alignment.
- IE doesn’t support preserve-3d yet (it’s coming) so the parallax effect won’t work. That’s ok though, you should still design your content to work without the parallax effect – You know, progressive enhancement and all that!
Click to view demo
If you are looking for a Website Design Services, UX/UI Web Design, Online Store Design, Ecommerce Website Design, Please Explore our Website Design Services! We also provide Website Redesign Services, Online Store Redesign and Ecommerce Website Redesign Services. For More Information, Please Visit Our Website Redesign Services!